步骤一:复制phpcms\templates\default\wap下的maps.html,粘贴重命名为about.html,并修改其中内容作为“关于我们”的模板文件;
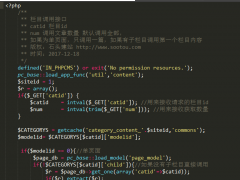
步骤二:在phpcms\modules\wap\index.php文件搜索 function maps(),找到
复制一份粘贴到下面,并修改为
- //导航页
- function maps() {
- $WAP = $this->wap;
- $TYPE = $this->types;
- $WAP_SETTING = string2array($WAP['setting']);
- $GLOBALS['siteid'] = max($this->siteid,1);
- include template('wap', 'maps');
- }
步骤三:在相应导航位置添加“关于我们”的链接,完成单页添加。
- //关于我们单页
- function about() {
- $WAP = $this->wap;
- $TYPE = $this->types;
- $WAP_SETTING = string2array($WAP['setting']);
- $GLOBALS['siteid'] = max($this->siteid,1);
- include template('wap', 'about');
- }
<a href="{APP_PATH}index.php?m=wap&c=index&a=about">学校概况</a>



































文章点评