栏目推荐
阅读排行
- 1PHP bcmul()函数使用方法
- 2php时间戳的加减
- 3js监听浏览器当前页面的显示与隐藏
- 4用户关闭或刷新浏览器当前网页时弹出提示“系统可能不会保存您所做的更改”
- 5Warning: count(): Parameter must be an array or an object that implements Countable快速解决方法
- 6openssl_decrypt和openssl_encrypt解密方法的使用
- 7php自定义token类并将生成的token放在http请求头的Authorization中的代码
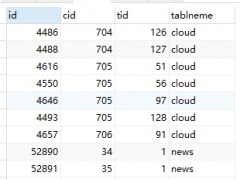
- 8mysql中int、bigint、smallint 和 tinyint的区别详细介绍
- 9【踩坑日志】支付宝电脑支付异步返回验签失败,但是同步返回成功的情况
- 10PHP极其强大的图片处理库Grafika详细教程(1):图像基本处理
小程序插件
站长推荐
-

-

-

百度小程序审核被拒原因--汇总各种奇葩原因
- 616
-

-

-

重新对百度支付进行编写封装(百度智能小程序支付)
- 443
-

-

-

phpcms小程序插件api接口升级到4.3
- 885
-


添加微信好友