阅读排行
- 1vue中的ajax一般放在哪个生命周期中
- 2vue的过滤器
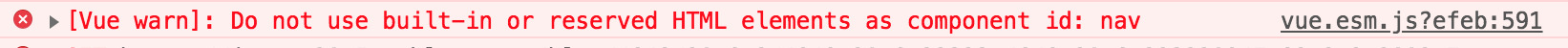
- 3vue Do not use built-in or reserved HTML elements as component id: nav
- 4vue绑定class的三种方法
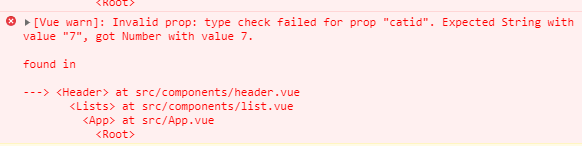
- 5vue 路由传参,页面刷新后参数类型改变
- 6vue.js实例中data属性的三种写法及区别
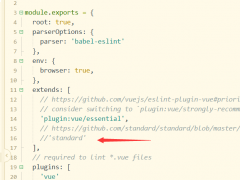
- 7Strings must use singlequote的vue项目报警示的解决
- 8vue中router-link的详细用法
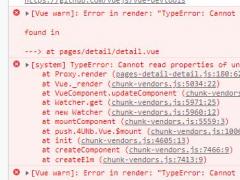
- 9[Vue warn]: Property or method "xxx" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
- 10Vue项目报 Unexpected tab character (no-tabs) 错误的解决办法
小程序插件
站长推荐
-

-

-

百度小程序审核被拒原因--汇总各种奇葩原因
- 615
-

-

-

重新对百度支付进行编写封装(百度智能小程序支付)
- 439
-

-

-

phpcms小程序插件api接口升级到4.3
- 883
-


添加微信好友