原因:http://eslint.org/docs/rules/no-tabs Unexpected tab character src\components
这是因为eslink的代码规范检验太严格了,不允许用tab代替空格:
解决方法
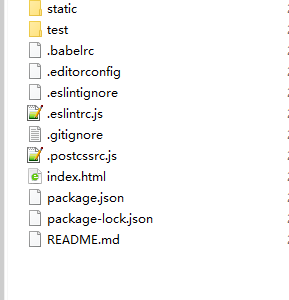
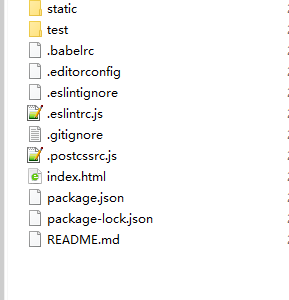
1、去到项目目录,找到.eslintrc.js文件,打开.eslintrc.js文件

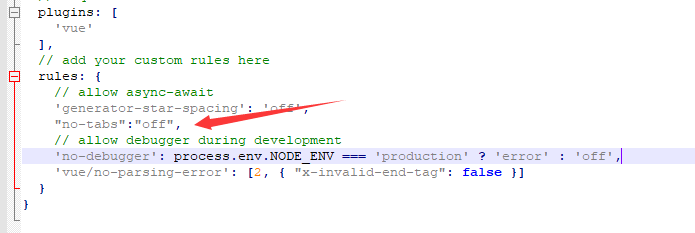
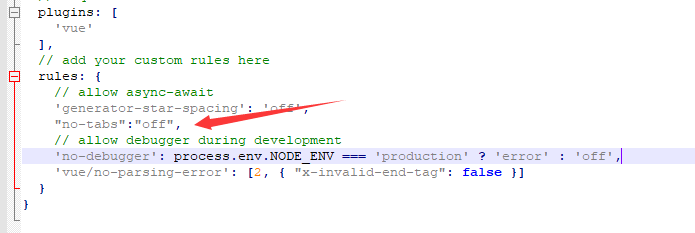
2、在.eslintrc.js文件里面的rules里面添加命令:
"no-tabs":"off",

然后重启项目
原因:http://eslint.org/docs/rules/no-tabs Unexpected tab character src\components















添加微信好友

添加微信好友

微信小程序

百度小程序
文章点评