
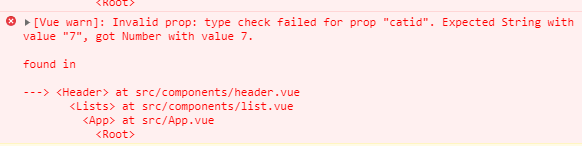
原因是:
vue-router 传参,不管是 params 形式还是query形式传参,在页面刷新后,params 和 query
对象中的属性所对应的属性值都会被浏览器自身强制转换为string类型
(这一点与浏览器的sessionStorage和localStorage存储对象,对象会被转为string类型,不谋而合),破环原先属性值的数据类型。
解决方法:
将参数强制转为 Number类型:
- Number(this.$route.query.type)
- parseInt(string);//将string类型转换成整数数值型(若有小数会取整)
- parseFloat(string);//将string类型转换成浮点数数值型
总结:
1、number数据类型:页面刷新后,其类型会转换为 string 类型。
所以,在路由刷新页面,在使用时,不管页面是否刷新,都对传递过来的属性值做一次Number()转换;
2、string数据类型:页面刷新后,其类型依然为string类型;
3、boolean数据类型:页面刷新后,其类型会转换为string类型。
所以,在路由刷新页面,在使用时,不管页面是否刷新,都对传递过来的属性值做一次Boolean()转换;
4、undefined数据类型:页面刷新后,其类型依然为undefined类型;
5、null数据类型:页面刷新后,其类型依然为null类型;
6、object数据类型:页面刷新后,其类型会转换为string类型;
所以,在路由跳转传参页面对属性值做一次JSON.stringify()预处理,然后在路由刷新页面对该值进行JSON.parse()转换。











![[Vue warn]: Error in render: “TypeError: Cannot read property ‘ xxx ‘ of undefined“报错原因和解决](https://www.pweb123.com/uploadfile/2022/0903/thumb_240_180_20220903053548716.jpg)

























文章点评