
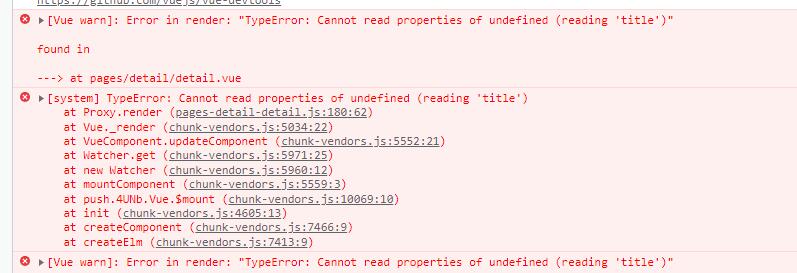
原因:
异步数据先显示初始数据,再显示带数据的数据,所以上来加载时候还是一个空对象,当渲染完成后,才加载异步数据vuex中state管理加载的数据,异步调用显示,然后vue渲染机制
所以在渲染时,出现的三层表达式中取数组中的小标为0的对象还不存在,再在这个对象中取其他值自然会报错。
但是渲染完成后,数组中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因。
解决:
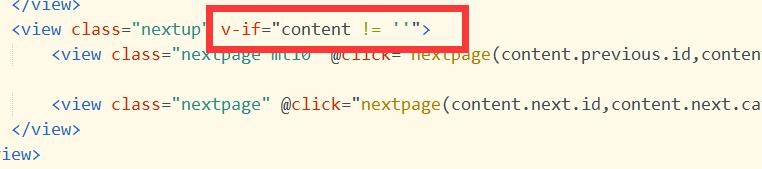
在div中添加 v-if 判断条件,如果数据取不到,则不加载该div即可解决
注意:这里的判断不能用 v-show,因为 v-show 机制是加载后判断






































文章点评