
原因:
这个问题说明必须使用单引号,在vue的项目开发中,如果我们在通过vue-cli脚手架构建项目的时候使用了Eslint严格模式,那么对于字符串类型的数据String必须要使用单引号,不能使用双引号,否则会报异常。所以,当我们把双引号改为单引号就可以解决这样的问题了。
解决方法:vue去掉Eslint严格模式
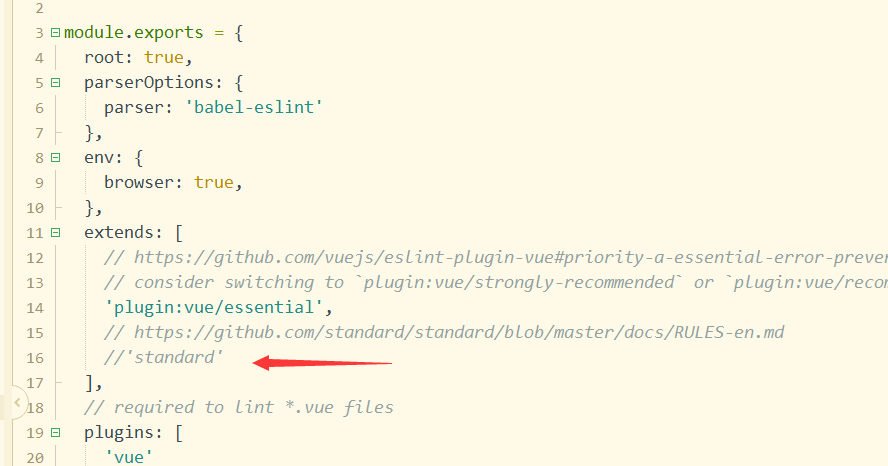
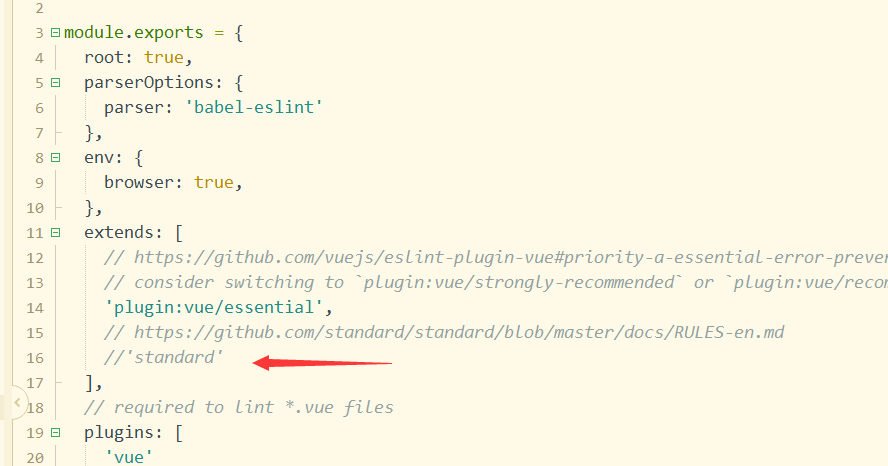
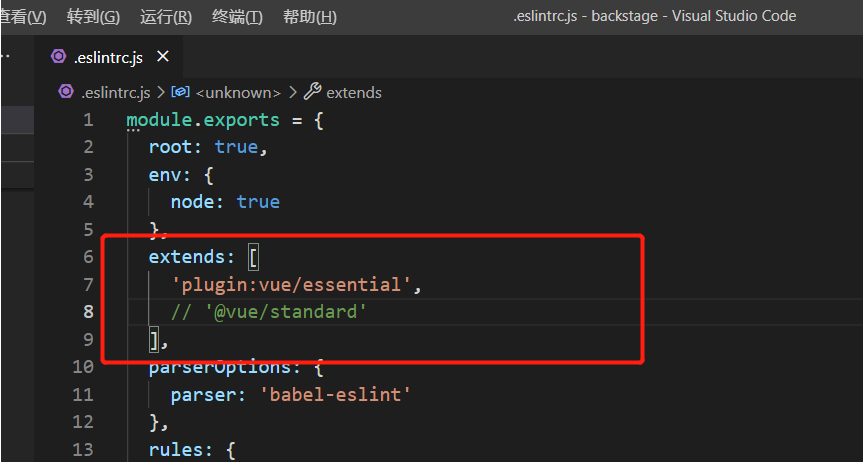
找到eslintrc.js文件

我看有的文档写的:注释掉’@vue/standard

还有的是:在 package.json文件下找到eslint配置
将将 @vue/airbnb 删掉即可
- "eslintConfig": {
- "root": true,
- "env": {
- "node": true
- },
- "extends": [
- "plugin:vue/essential",
- "@vue/airbnb"
- ],
- "parserOptions": {
- "parser": "babel-eslint"
- },
- "rules": {}
- },
下边两种应该是不同的vue版本的不同方案,我用的第一个方法










![[Vue warn]: Error in render: “TypeError: Cannot read property ‘ xxx ‘ of undefined“报错原因和解决](https://www.pweb123.com/uploadfile/2022/0903/thumb_240_180_20220903053548716.jpg)

























文章点评