(1)安装swiper
(2)引入swiper
- npm install swiper -S
全局引入方式,即在main.js中引入
在组件中引用:
- import Vue from 'vue';
- import "swiper/swiper.min.css"
(3)在需要使用swiper的组件中引入swiper ,swiper必须放到mounted里 否在无效
- import Swiper from 'swiper';
- require("swiper/css/swiper.min.css");
以上是网上的基本操作,但是实际按照次流程走之后,虽然swiper可以显示,但是问题多多
- new Swiper ('.swiper-container', {
- loop: true,
- // 如果需要分页器
- pagination: '.swiper-pagination',
- // 如果需要前进后退按钮
- nextButton: '.swiper-button-next',
- prevButton: '.swiper-button-prev',
- // 如果需要滚动条
- scrollbar: '.swiper-scrollbar',
- })
问题1:左右按钮不能控制
因为npm install swiper -S默认安装的 最新版本,最新版本中的按钮写法是:
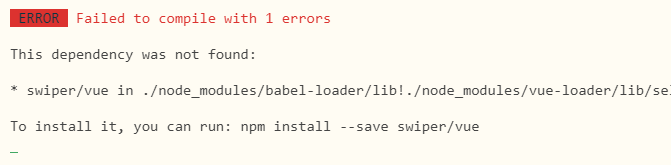
问题2:明明已经安装了swiper,还是swiper组件不存在
- // 设置点击箭头
- navigation: {
- nextEl: ".swiper-button-next",
- prevEl: ".swiper-button-prev",
- },

那是因为swiper有很多个版本,并且每个版本的引入方式,css路径都不太一样
还有css的路径,有的是直接写,有的实在css目录下,要根据自己安装swiper的实际情况填写路径和引入方式
- @3.x 版本的 ---- 引入模块时使用小写
- import { swiper, swiperSlide } from “swiper”;
- @4.x 版本的 ---- 引入模块时使用大写
- import { Swiper, SwiperSlide } from “swiper”;
正确写法:
问题3:vue-awesome-swiper是什么鬼?
- import Swiper from "swiper";
- require("swiper/css/swiper.min.css");
vue-awesome-swiper是基于swiper的,安装不同版本的vue-awesome-swiper对应不同的swiper,所以swiper里面的属性多数能应用到vue-awesome-swiper中,也可以根据swiper文档来设置vue-awesome-swiper属性;swiper官方文档:https://www.swiper.com.cn/api/index2.html;
安装方式:
我以为只需要安装这一个就行了,发现不行,他必须依赖swiper,并且对版本有一定要求,这就很操蛋了
- npm install vue-awesome-swiper
问题4、vue动态渲染swiper,还是无法点击左右按钮?
这是因为我们一般都使用的axios请求的接口,这是异步加载的,可能会造成dom节点没有渲染完成,此时我们需要:
该方法可以写到mounted里边,也可以写到请求数据之后。同时
- that.$nextTick(()=>{
- that.initSwiper(); //等节点渲染完成之后在初始化swiper
- });
- swiper中的abserver方法,在启动状态下,当我们修改swiper的子元素时,会自动初始化swiper即observer:true,
- 并该指令一般情况下搭配abserveParents:true,一起使用即当swiper的父元素变化时,会更新swiper
这两个很重要
- observer:true,//修改swiper自己或子元素时,自动初始化swiper
- observerParents:true,//修改swiper的父元素时,自动初始化swiper
问题5:vue动态渲染swiper导致loop不生效的问题
和方法4解决方法类似,在获取完数据之后执行
(注意:该方法是把getBanner方法改成同步方法,即加 async await,返回promise对象)
- that.getBanner().then(res=>{
- that.$nextTick(()=>{
- that.initSwiper();
- });
- });
一个小小的swiper组件,碰到这么多问题,可真是头大











![[Vue warn]: Error in render: “TypeError: Cannot read property ‘ xxx ‘ of undefined“报错原因和解决](https://www.pweb123.com/uploadfile/2022/0903/thumb_240_180_20220903053548716.jpg)


























文章点评