
利用css3的calc()属性制作自适应布局
calc()看起来像是一个函数,不太像是在css中的一部分。但它就是属于css3的属性,而且还可以运算。
什么是calc()?
其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。著作权归作者所有。
calc()能做什么?
calc()说白了就是为dom元素提供计算,通过使用百分比、em、px、rem等长度单位值或像素单位值计算出满足条件的宽高。如此一来,自适应的问题可以丢给浏览器去计算。加上使用box-sizing属性,可以实现完美的布局。
calc()的使用方法和规则
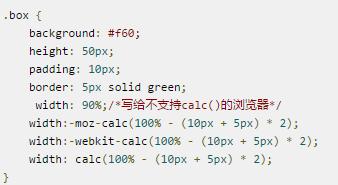
calc()括号内使用普通的数学运算表达式,例如:加减乘除四则运算。数值可以使用几乎所有长度单位。但如果没有使用固定布局的元素,因其高度不定,故无法使用百分比进行计算。
语法注意事项
在表达式中使用加减运算符,运算符左右两边必须空格,否则会报错。例如:width:calc(50% - 10px)。而乘除运算符可以不需要空格,但为了规范化,建议也跟加减运算符一致,左右添加空格。
浏览器的兼容性
市面上90%的PC浏览器都支持calc()这个属性。IE9+、FF4.0+、Chrome19+、Safari6+都完美兼容,但是在不同内核的浏览器上,需要在其前面加上各浏览器厂商的识别符。而在移动端则不是很理想,因此推荐用于在pc操作频繁的产品,例如财务系统,erp系统。


































文章点评