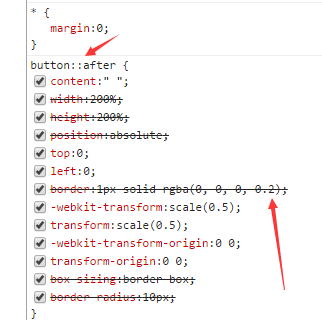
原来是因为小程序的button控件上有一个伪元素(::after),继而发现这元素上有一个border属性,默认为 border:1px solid rgba(0, 0, 0, 0.2),虽然显示被划线,但功能在执行(钩钩打上了) 具体如图:(调试的样式列表往下拉最后)

所以问题解决了,border:none属性不是没效果,是被button::after 给覆盖了,只要把button::after 的border 属性去掉就可以了,具体代码如下:
这样就能去掉button的边框了
- /*去掉按钮边框*/
- button[class="btn"]::after {
- border: 0;
- }


































文章点评