pc端使用教程:
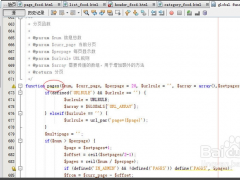
(1)在头部head里边的jq后边添加代码:
- <script language="JavaScript" src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&page={$page}"></script>
- <script type="text/javascript">
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://m.pweb123.com/index.php";
- }
- }
- </script>
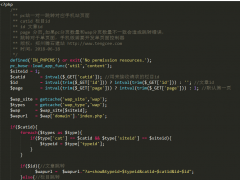
(2)把jumpwap.php文件放到你的api文件夹下即可
不要忘了更新全站缓存
WAP端代码调用:
(1)头部jq后引入代码:
- <script language="JavaScript" src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&typeid={$typeid}&page={$page}&d=1"></script>
- <script type=>
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- }else{
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://www.pweb123.com/";
- }
- }
- </script>
此代码比pc端多引入一个参数$d=1,表示手机跳转到pc,默认为0
(2)把jumpwap.php文件放到你的api文件夹下即可
更新网站,这样就可以实现pc +wap双向一对一跳转了!
注意:如果网站伪静态或者静态,需要修改部分jumpwap.php中的代码,具体可以咨询我,
拒绝伸手党,代码暂时不开源,如果你觉得对你有用,你可以对我打赏,多少无所谓,尊重劳动成果,码农不易,多多理解!加我微信:15137100750或QQ:2863868475





































文章点评