修改步骤(为防止与其它按钮混淆和去除无用插件,这里去除了原编辑器中插入flash和视频的按钮):
一、打开statics/js/ckeditor/config.js文件第16行,修改成如下代码:
- config.extraPlugins = 'capture,video';
二、复制statics/js/ckeditor/plugins/目录下的flashplayer目录并修改目录名称为video,然后删除video目录下的player目录。
三、修改statics/js/ckeditor/plugins/video/目录下的plugin.js文件为如下代码:
- CKEDITOR.plugins.add('video', {
- init: function(editor) {
- //plugin code goes here
- var pluginName = 'video';
- CKEDITOR.dialog.add('video', function(a) {
- var b = a.config;
- var escape = function(value) {
- return value;
- };
- return {
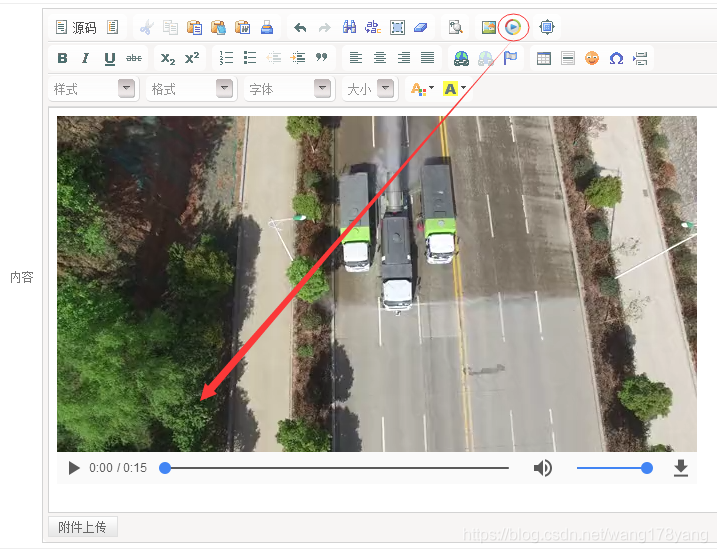
- title: '插入MP4视频',
- resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
- minWidth: 350,
- minHeight: 200,
- contents: [{
- id: 'info',
- label: '常规',
- accessKey: 'P',
- elements: [{
- type: 'hbox',
- widths: ['80%', '20%'],
- children: [{
- id: 'src',
- type: 'text',
- label: '源文件'
- }, {
- type: 'button',
- id: 'browse',
- filebrowser: 'info:src',
- hidden: true,
- align: 'center',
- label: '浏览服务器'
- }]
- }]
- }, {
- id: 'Upload',
- hidden: true,
- filebrowser: 'uploadButton',
- label: '上传视频',
- elements: [{
- type: 'file',
- id: 'upload',
- label: '上传视频',
- size: 38
- }, {
- type: 'fileButton',
- id: 'uploadButton',
- label: '上传到服务器上',
- filebrowser: 'info:src',
- 'for': ['Upload', 'upload'] //'page_id', 'element_id'
- }]
- }],
- onOk: function() {
- mysrc = this.getValueOf('info', 'src');
- html = '' + escape(mysrc) + '';
- a.insertHtml("<video src=\"" + html + "\" controls=\"controls\">您的浏览器版本过低,请先升级。</video>");
- },
- onLoad: function() { }
- };
- });
- editor.addCommand(pluginName, new CKEDITOR.dialogCommand(pluginName));
- editor.ui.addButton('video', {
- label: '插入mp4视频',
- command: pluginName,
- icon: this.path + 'icon.png'
- });
- }
- });
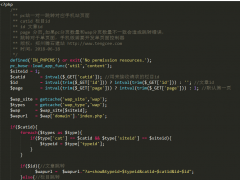
四、修改phpcms/libs/classes/form.class.php文件第33行为如下代码:
- ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['ShowBlocks'],['Image','Capture','video'],['Maximize'],
五、最后清除浏览器缓存就可以了。

本文转自:https://blog.csdn.net/wang178yang/article/details/89601231







































文章点评