1、pc端使用教程:
(1)在头部head里边的jq后边添加代码:
然后加代码:
- <script language="JavaScript" src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&page={$page}&siteid={$siteid}"></script>
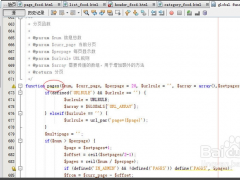
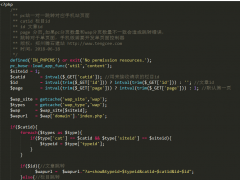
(2)把jumpwap.php文件放到你的api文件夹下即可
- <script type="text/javascript">
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://m.pweb123.com/index.php";
- }
- }
- </script>
不要忘了更新全站缓存
2、WAP端代码调用:
(1)头部jq后引入代码:
代码比pc端多引入一个参数$d=1,表示手机跳转到pc,默认为0
- <script src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&typeid={$typeid}&page={$page}&d=1&siteid={$siteid}"></script>
- <script type="text/javascript">
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- var waplink = $('meta[name="wapurl"]').attr("islink");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- if(waplink == 1){//外部第三方链接
- window.location.href = wapurl;
- }
- }else{
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://www.pweb123.com/";
- }
- }
- </script>
(2)把jumpwap.php文件放到你的api文件夹下即可
更新网站,这样就可以实现pc +wap双向一对一跳转了!并且不用考虑是否设置了静态或者伪静态,api是自动读取你的数据库中的链接的!
拒绝伸手党,代码暂时不开源,如果你觉得对你有用,你可以对我打赏,多少无所谓,尊重劳动成果,码农不易,多多理解!加我微信:15137100750或QQ:2863868475






































文章点评