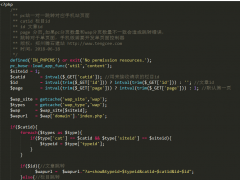
(1)在phpcms/modules/content/content.php中增加public_preview2预览方法
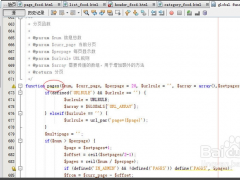
(2)phpcms/modules/content/templates/content_add.tpl.php增加预览按钮
- //文章发布前预览
- public function public_preview2() {
- $catid = (int)$_GET['catid'];
- $id = intval($_GET['id']);
- !$catid && showmessage('分类不存在','blank');
- if(empty($id)){//未发布文章预览
- extract($_POST['info']);
- }else{//已发布文章预览
- $CATEGORYS = getcache('category_content_'.$this->get_siteid(),'commons');
- if(!isset($CATEGORYS[$catid]) || $CATEGORYS[$catid]['type']!=0) showmessage(L('missing_part_parameters'),'blank');
- define('HTML', true);
- $CAT = $CATEGORYS[$catid];
- $siteid = $CAT['siteid'];
- $MODEL = getcache('model','commons');
- $modelid = $CAT['modelid'];
- $this->db->table_name = $this->db->db_tablepre.$MODEL[$modelid]['tablename'];
- $r = $this->db->get_one(array('id'=>$id));
- if(!$r) showmessage(L('information_does_not_exist'));
- $this->db->table_name = $this->db->table_name.'_data';
- $r2 = $this->db->get_one(array('id'=>$id));
- $rs = $r2 ? array_merge($r,$r2) : $r;
- //再次重新赋值,以数据库为准
- $catid = $CATEGORYS[$r['catid']]['catid'];
- $modelid = $CATEGORYS[$catid]['modelid'];
- require_once CACHE_MODEL_PATH.'content_output.class.php';
- $content_output = new content_output($modelid,$catid,$CATEGORYS);
- $data = $content_output->get($rs);
- extract($data);
- }
- $content = stripcslashes($content);
- $content = '<p style="text-align:center; background:#A63434; line-height:32px; border: solid 1px #CCC; margin-bottom:10px; color:#FFF; font-size:14px;">请注意,以下为文章预览效果,此文章尚未保存,请预览后保存文章。</p>'.$content;
- include template('content','show');
- echo "
- <link href=\"".CSS_PATH."dialog_simp.css\" rel=\"stylesheet\" type=\"text/css\" />
- <script language=\"javascript\" type=\"text/javascript\" src=\"".JS_PATH."dialog.js\"></script>
- <script type=\"text/javascript\">art.dialog({lock:false,title:'预览文章',mouse:true, id:'content_m', content:'<span style=\"color:#FF0000;\">注意:此文章尚未保存,请在预览之后保存文章</span>',left:'100%',top:'100%',width:200,height:50,drag:true, fixed:true});
- function set_time() {
- $('#secondid').html(1);
- }
- </script>";
- exit;
- }
找到
添加代码:
- <div class="fixed-but text-c">
(3)phpcms/modules/content/templates/content_edit.tpl.php增加预览按钮
- <div class="button"><input type="button" value="文章预览" onClick='preview_content2();'></div>
- <script>
- function preview_content2() {
- myform.action = "?m=content&c=content&a=public_preview2&catid=<?php echo $catid;?>&pc_hash=<?php echo $_SESSION['pc_hash'];?>";
- myform.target = "_blank";
- myform.submit();
- myform.action = "?m=content&c=content&a=add";
- myform.target="_self";
- }
- </script>
同样找到
- <div class="fixed-but text-c">
- <div class="button"><input type="button" value="文章预览" onClick='preview_content2();'></div>
- <script>
- function preview_content2() {
- //将 from 提交到预览页
- myform.action = "?m=content&c=content&a=public_preview2&catid=<?php echo $catid;?>&pc_hash=<?php echo $_SESSION['pc_hash'];?>";
- myform.target = "_blank";
- myform.submit();
- //恢复 form 的默认 Action & target
- myform.action = "?m=content&c=content&a=edit";
- myform.target="_self";
- }
- </script>
(4)phpcms/modules/content/templates/content_list.tpl.php增加预览超链接
在116行左右
修改成:
- <a href="javascript:;" onclick="javascript:openwinx('?m=content&c=content&a=edit&catid=<?php echo $catid;?>&id=<?php echo $r['id']?>','')"><?php echo L('edit');?></a> | <a href="javascript:view_comment('<?php echo id_encode('content_'.$catid,$r['id'],$this->siteid);?>','<?php echo safe_replace($r['title']);?>')"><?php echo L('comment');?></a>
效果:
- <a href="javascript:;" onclick="javascript:openwinx('?m=content&c=content&a=edit&catid=<?php echo $catid;?>&id=<?php echo $r['id']?>','')"><?php echo L('edit');?></a> | <a href="javascript:;" onclick="javascript:openwinx('?m=content&c=content&a=public_preview2&catid=<?php echo $catid;?>&id=<?php echo $r['id']?>','')">预览</a> | <a href="javascript:view_comment('<?php echo id_encode('content_'.$catid,$r['id'],$this->siteid);?>','<?php echo safe_replace($r['title']);?>')"><?php echo L('comment');?></a>

更新缓存之后,既可以看到效果!







































文章点评