
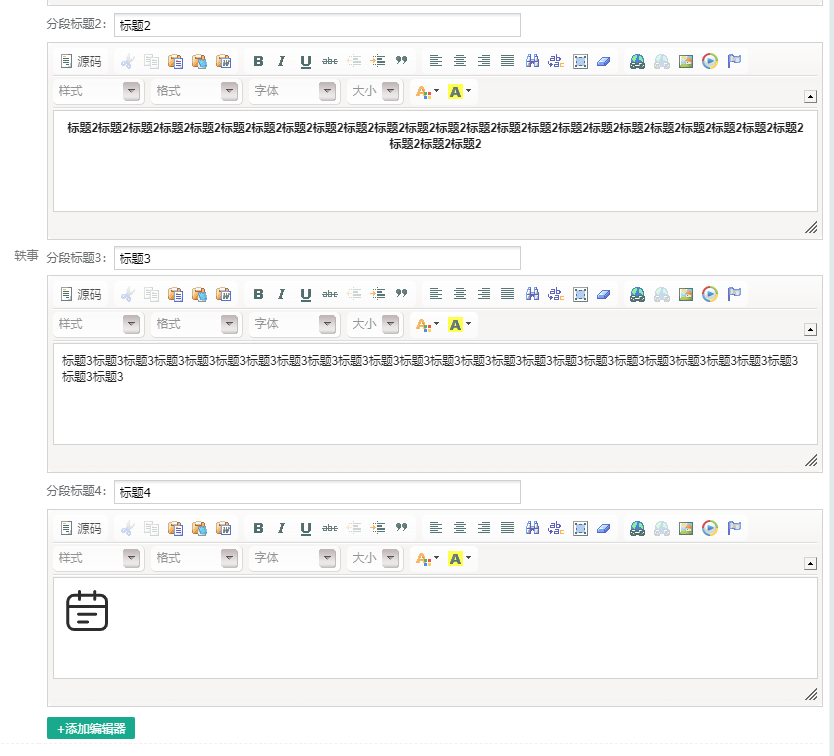
(为了截图效果,我把编辑器高度调成100了,自己可以随时调整)

有了这个字段,我们就可以随心所欲的去搞旅游类网站的线路管理了
注意:目前只支持官方默认的ckeditor,如果你改成其他版本的编辑器了,暂时不支持,另外目前不支持v10版本。
安装使用流程
(1)下载字段editors,放到你的目录phpcms\modules\content\fields下
(2)找到phpcms\modules\content\fields\fields.inc.php文件,在
新增代码:
- 'editor'=>'编辑器',
在最下边的可以追加 JS和CSS 的字段,添加新的字段'editors'
- 'editors'=>'多编辑器',
(3)找到phpcms\libs\classes\form.class.php文件,找到editor方法,在下边新增方法:
- /**
- * 多编辑器
- */
- public static function editors($name,$field,$value = '',$catid=0) {
- $str = '';
- $length = 0;
- if($value){
- $value = string2array(html_entity_decode($value,ENT_QUOTES));
- if(is_array($value)) {
- foreach($value as $k => $v){
- $value[$k]['title'] = stripslashes($value[$k]['title']);
- $value[$k]['content'] = stripslashes($value[$k]['content']);
- }
- $length = count($value);
- for($i=0; $i< $length; $i++){
- $index = $i + 1;
- $str .= "<div style='margin:5px 0;line-height:25px'><span>分段标题".$index.":</span><input type='text' value='".$value[$i]['title']."' name='".$name."[title][]' style='width:400px;'></div>";
- $str .= '<textarea class="class_'.$field.'" name="'.$name.'[content][]" id="'.$field.'_'.$i.'" boxid="'.$field.'_'.$i.'" >'.$value[$i]['content'].'</textarea>';
- }
- }
- }
- $toolbar = "[['Source'],['Cut','Copy','Paste','PasteText','PasteFromWord','-'],['Bold','Italic','Underline','Strike','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','Find','Replace','-','SelectAll','RemoveFormat'],['Link','Unlink','Image','Capture','video','Anchor'],['Styles','Format','Font','FontSize'], ['TextColor','BGColor']]";
- $height = 200;
- $disabled_page = 1;
- $uploadUrl = "index.php?m=attachment&c=attachments&a=upload&module=content&catid=".$catid."&dosubmit=1";
- if($length == 0){
- $index = $length + 1;
- $str .= "<div style='margin:5px 0;line-height:25px'><span>分段标题".$index.":</span><input type='text' value='' name='".$name."[title][]' style='width:400px;'></div>";
- $str .= '<textarea class="class_'.$field.'" name="'.$name.'[content][]" id="'.$field.'_'.$length.'" boxid="'.$field.'_'.$length.'"></textarea>';
- }
- $str .= "<div id='addeditor_".$field."'></div>";
- ....//部分代码省略
- $str .= '<input type="button" class="button" id="btn_'.$field.'" value="+添加编辑器" style="margin-top:10px" onclick="add'.$field.'(\''.$field.'\')">';
- return $str;
- }
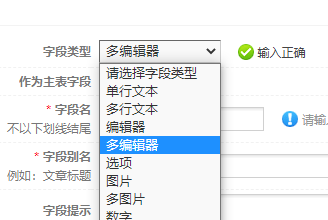
(4)更新全站缓存,增加字段,选择多编辑器字段,测试效果即可
该插件属于付费插件,详情可查看:https://doc.tengcee.com/other/259.html







































文章点评