str.padStart(targetLength,string):
使用指定字符串填充到目标字符串前面,使其达到目标长度;
str.padEnd(targetLength,string):
使用指定字符串填充到目标字符串后面,使其达到目标长度;
举例:创建一个数组,数组包含12个月份,月份格式是:“01”,“02” ... “10”,“11”,“12”;
代码:
let monList = [];
for (var i = 1; i < 13; i++) {
monList.push((i + "").padStart("2", "0"))
}
console.log(monList);
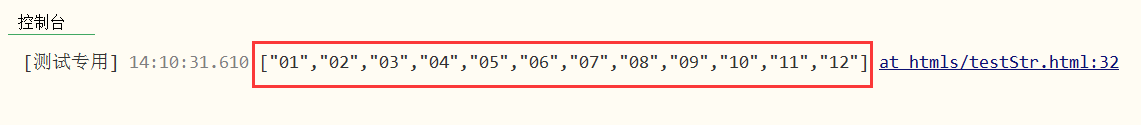
输出:

同理还有个padEnd()方法
padEnd(len, str)
只是把想加的字符串加到后头
(1)len 给定的长度,转换后
(2)str 想补充的字符串
例如:
- let a = '7';
- a.padEnd(3, '0'); // 700







































文章点评