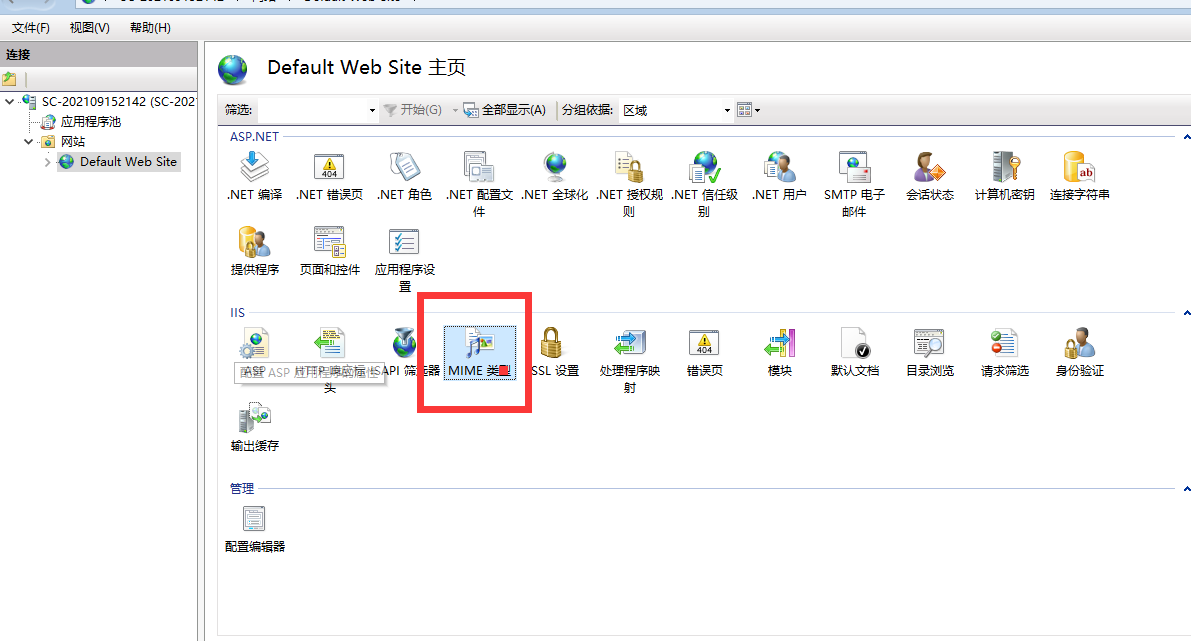
字体文件明明是存在的,但是却提示404,打开字体文件路径是这样的提示,MIME类型没添加,只需要添加对应的mime即可。
如果是服务器添加方法:

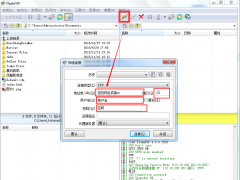
二,添加以下字体的MIME类型和文件扩展名:
1.文件扩展名 .woff,MIME类型 application/x-font-woff
2.文件扩展名 .woff2,MIME类型 application/x-font-woff2
3.文件扩展名 .ttf ,MIME类型 application/x-font-truetype
4.文件扩展名 .svg,MIME类型 image/svg+xml
5.文件扩展名 .otf,MIME类型 application/x-font-opentype
6.文件扩展名 .eot,MIME类型 application/vnd.ms-fontobject
补充:有时候某些linux系统下,www的字体图标正常,但是不带www的字体图标就无法显示
这一版都是因为跨域引起的,如果是宝塔可以直接添加:
appach下可以添加htaccess:
- location / {
- add_header Access-Control-Allow-Origin *;
- }
- <Files ~ "^.(htaccess|htpasswd)$">
- deny from all
- </Files>
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^(domain\.com)(:80)? [NC]
- RewriteRule ^(.*) http://www.domain.com/$1 [R=301,L]
- order deny,allow




































文章点评