
小程序获取虚拟dom的方法是:swan.createSelectorQuery();
获取某个具体节点是:select('#target'))
获取某一类型的节点:selectAll(".title");
获取这个节点的信息:.boundingClientRect();获取成功会返回一个回调函数
那么获取某个节点的信息就可以写成
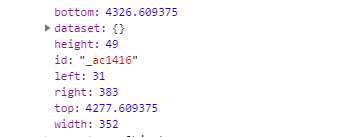
rect的打印结果是:
- swan.createSelectorQuery().selectAll(".bdParse-h2").boundingClientRect(rect=>{
- console.log(rect)
- }).exec();

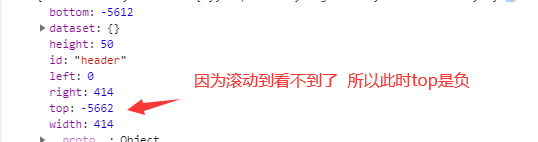
节点里边会返回给你这个节点上下左右的距离,有了这个距离我们就可以获取锚链接需要滚动的距离,但是有一点,这个距离顶部的距离是会变的,所以我们需要计算出来距离头部某个节点的相对距离,比如头部,当前节点的距离减去头部节点的距离,就是我们锚链接需要滚动的距离,
同理,获取顶部节点的方法是:
打印结果:
- swan.createSelectorQuery().select("#header").boundingClientRect(res=>{
- console.log(res)
- }).exec();

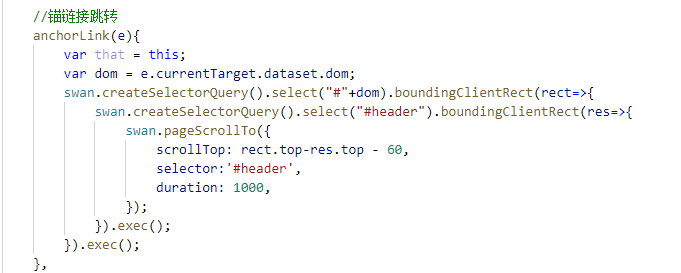
这样我们就可以轻松实现锚链接了,完整代码如下:

































文章点评