(1)复制wxParse文件夹直接放到你的小程序根目录下
(2)在你的当前页面引用引入wxss
- @import "../../wxParse/wxParse.wxss";
(3)在你的当前页面引入wxml
- <import src="../../wxParse/wxParse.wxml"/>
- <view class="wxParse">
- <template is="wxParse" data="{{wxParseData:article.nodes}}"/>
- </view>
(4)引入js并加载数据
- this.setData({
- content: WxParse.wxParse('article', 'html', content, that, 5),
- title:title,
- username:username
- })
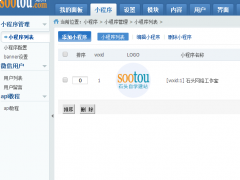
这样就可以正常调用含有html页面的内容了,如下图:




































文章点评