1、CSS省略号text-overflow超出溢出显示省略号
DIV CSS text-overflow文本有溢出时显示css省略号clip ellipsis样式基础知识与用法实例经验教程篇
有时为了避免文本文字内容超出一定宽度后溢出,我们想要溢出的部分不显示但用省略号(...)显示,这个时候我们可以使用CSS text-overflow文本溢出省略号属性样式实现。
一、text-overflow省略号样式语法结构
text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
text-overflow应用说明:
CSS text-overflow设置或检索是否使用一个省略号标记(...)标示对象内文本文字的溢出。
要想实现显示不完内容将显示省略号代替,还需要html nobr标签完成(nobr禁止换行标签)
二、text-overflow应用案例
常常遇到文章标题列表布局排版时候,有的标题比较长显示不完,这个时候即又不想换行显示,又想显示不完的内容自动出现省略号样式。
显示不完内容省略号替代截图

1)、对象设置text-overflow:ellipsis;省略号样式
2)、使用nobr标签,强制让内容不换行(css换行、css不换行)。
2、案例描述
我们假设3个标题的li列表布局,对li对象设置一定宽度和高度,对前两个li列表内容放过多测试文字,第三个li列表放入可显示完测试文字。因为我们要避免内容过多撑破对象,所以我们对li再设一个overflow:hidden css样式,用于css隐藏超出内容,避免内容过多溢出li对象。
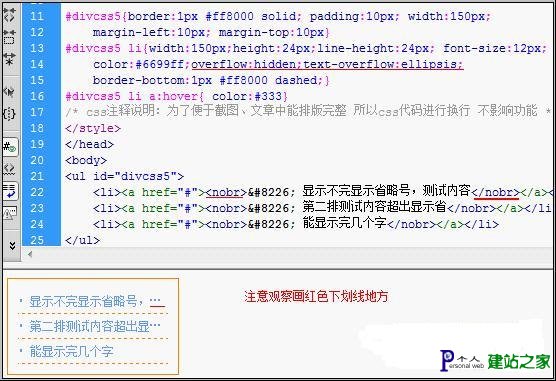
3、完整css+div的html源代码:
- !DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>text-overflow案例在线演示 www.divcss5.com</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <style type="text/css">
- *{ padding:0; margin:0}
- a{ text-decoration:none;color:#6699ff}
- ul,li{ list-style:none; text-align:left}
- #divcss5{border:1px #ff8000 solid; padding:10px; width:150px;
- margin-left:10px; margin-top:10px}
- #divcss5 li{width:150px;height:24px;line-height:24px; font-size:12px;
- color:#6699ff;overflow:hidden;text-overflow:ellipsis;
- border-bottom:1px #ff8000 dashed;}
- #divcss5 li a:hover{ color:#333}
- /* css注释说明:为了便于截图、文章中能排版完整 所以css代码进行换行 不影响功能 */
- </style>
- </head>
- <body>
- <ul id="divcss5">
- <li><a href="#"><nobr>• 显示不完显示省略号,测试内容</nobr></a></li>
- <li><a href="#"><nobr>• 第二排测试内容超出显示省</nobr></a></li>
- <li><a href="#"><nobr>• 能显示完几个字</nobr></a></li>
- </ul>
- </body>
- </html>
过多文字li标签出现使用css省略号样式截图

要想隐藏溢出内容同时又想让过多内容以省略号样式显示,需要用到css overflow,和text-overflow样式,同时避免文字自动换行我们使用html nobr标签强制内容不换行,使用使用注意这几个CSS样式和HTML标签配合使用才能达到多余文字内容出现省略号样式,大家下来灵活运用多次实践即可。
Css cursor鼠标指针鼠标光标样式教程篇
我们在DIV CSS布局时候,我们会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,接下来我们介绍鼠标指针样式cursor控制。系统默认鼠标指针样式外,可以通过CSS设置图片为鼠标指针,常见有些网站鼠标指针是各种各样小图片样式,当然这个是通过css cursor设置鼠标样式。
一、cursor语法与结构 - TOP
1、cursor语法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor光标说明
1)、div{ cursor:default }默认正常鼠标指针
2)、div{ cursor:hand }和div{ cursor:text } 文本选择效果
3)、div{ cursor:move } 移动选择效果
4)、div{ cursor:pointer } 手指形状 链接选择效果
5)、div{ cursor:url(url图片地址) }设置对象为图片
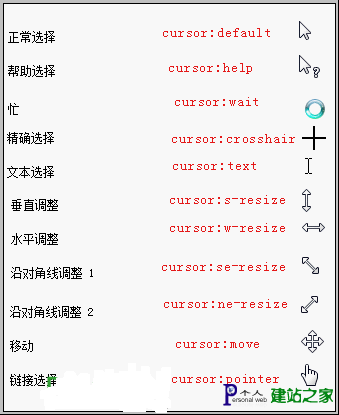
2、cursor样式效果图

cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
4、布局结构
p { cursor: text; } /* css注释: 设置鼠标移动到html p对象时鼠标变为文本选择样式 */
a { cursor: pointer; } /* css注释: 设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择) */
body { cursor: url("小图片地址")} /* 设置鼠标指针默认为一个小图片 */
鼠标指针样式控制设置是比较常用的,比如日常我们在DIV+CSS布局时候,我们希望鼠标指向某个局部span标签对象时候,鼠标指针光标就变为手指状态,这个时候我们就对对象span设置cursor: pointer即可。以上我们图例展示常用的鼠标光标形状与css单词,希望布局时候更加自身需要选择设置鼠标指针样式。需要注意是,光标切记勿滥用,也不要轻易设置自定义图片为鼠标样式这样会将网页造成复杂与不符合用户体验感觉,切记光标慎用。
3、CSS clear both清除浮动
DIV+CSS clear both清除产生浮动
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
接下来我们来认识与学习css clear知识与用法。
一、clear语法与结构 -
1、clear语法:
clear : none | left|right| both
2、clear参数值说明:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
3、clear解释:
该属性的值指出了不允许有浮动对象的边情况,又对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4、css结构
div{clear:left}
div{clear:right}
div{clear:both}
二、div clear常用地方
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
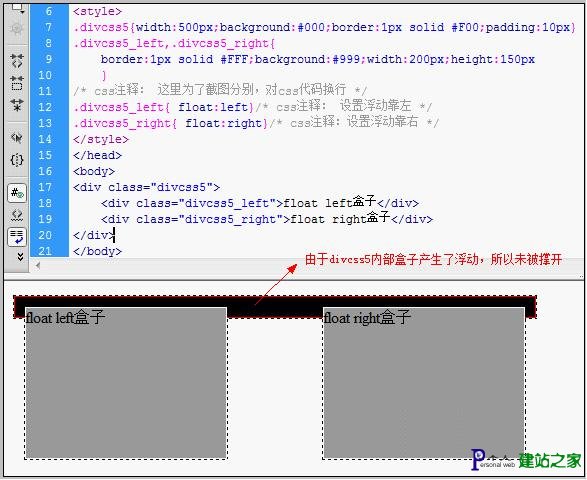
三、css+div案例
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
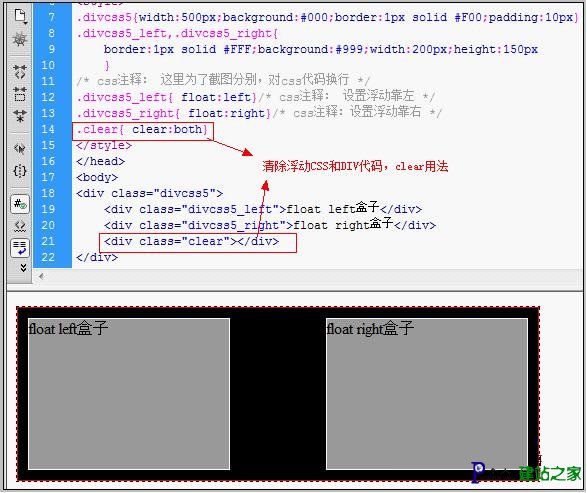
1、案例css代码:
- .divcss5{width:500px;background:#000;border:1px solid #F00;padding:10px}
- .divcss5_left,.divcss5_right{
- border:1px solid #FFF;background:#999;width:200px;height:150px
- }
- /* css注释: 这里为了截图分别,对css代码换行 */
- .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
- .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
2、案例html代码片段:
- <div class="divcss5">
- <div class="divcss5_left">float left盒子</div>
- <div class="divcss5_right">float right盒子</div>
- </div>
3、案例效果截图

我们在css代码中加入CSS代码:
- .clear{ clear:both}
Html代码中“.divcss5”盒子</div>结束标签前加入代码:
- <div class="clear"></div>
最终使用div css clear清除浮动后应用用法案例截图

使用clear可以清除float产生的浮动,注意clear样式对象加入位置,如上案例对“.divcss5”清除浮动,我们就只需要在此对象div标签结束前加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动,其它clear:left和clear:right可以下来根据clear both案例扩展学习实践。



































文章点评