
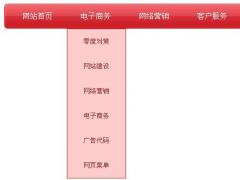
高端企业网站下拉导航条jQuery代码,红色大气,下拉菜单无限增加二级栏目。
使用方法
1、在head引入下面的代码:
1、在head引入下面的代码:
- <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.4.2.min.js"></script>
- <script type="text/javascript">
- $(function(){
- $("dl").hide();
- $("li.mainmenu").hover(function(){
- $(this).find("dl").stop(true,true);
- $(this).find("dl").slideDown();
- },function(){
- $(this).find("dl").stop(true,true);
- $(this).find("dl").slideUp();
- });
- })
- </script>
- <style type="text/css">
- *{margin:0px;padding:0px;list-style-type:none;}
- #left{float:left;}
- #right{float:right;}
- /* nav */
- .nav{width:1000px;height:46px;background:url(images/nav_bg.jpg) repeat-x;margin:40px auto;}
- .nav li{float:left;width: 108px;height:46px;line-height:46px;text-align:center;font-size:14px;position:relative;}
- .nav li a{color:#FFF;text-decoration:none;display:block;}
- .nav li a.link{float:left;width: 108px;}
- .nav ul li a:hover{background:url(images/nav_hover.jpg) no-repeat;display:block;}
- .nav dl{width:108px;border:1px solid #C33;font-size:12px;background:#FCC;position:absolute;top:46px;left:0px;}
- .nav dl dd a{color:#933;}
- .nav dl dd a:hover{color:#000;background:#F36;opacity:0.5;}
- </style>
2、在您的banner区域引入下面的html代码:
- <div class="nav">
- <div id="left"><img src="images/nav_l.jpg"></div>
- <ul>
- <li><a class="link" href="#">网站首页</a></li>
- <li class="mainmenu">
- <a class="link" href="#">电子商务</a>
- <dl>
- <dd><a href="#">零度对策</a></dd>
- <dd><a href="#">网站建设</a></dd>
- <dd><a href="#">网络营销</a></dd>
- <dd><a href="#">电子商务</a></dd>
- <dd><a href="#">广告代码</a></dd>
- <dd><a href="#">网页菜单</a></dd>
- </dl>
- </li>
- <li class="mainmenu">
- <a class="link" href="#">网络营销</a>
- <dl>
- <dd><a href="http://www.5imoban.net">网页模板</a></dd>
- <dd><a href="#">网站建设</a></dd>
- <dd><a href="#">网络营销</a></dd>
- <dd><a href="#">电子商务</a></dd>
- <dd><a href="#">广告代码</a></dd>
- <dd><a href="#">网页菜单</a></dd>
- </dl>
- </li>
- <li class="mainmenu">
- <a class="link" href="#">客户服务</a>
- <dl>
- <dd><a href="#">零度对策</a></dd>
- <dd><a href="#">网站建设</a></dd>
- <dd><a href="#">网络营销</a></dd>
- <dd><a href="#">电子商务</a></dd>
- <dd><a href="#">广告代码</a></dd>
- <dd><a href="#">网页菜单</a></dd>
- </dl>
- </li>
- <li class="mainmenu">
- <a class="link" href="#">工程案例</a>
- <dl>
- <dd><a href="http://www.5imoban.net/texiao">jQuery特效</a></dd>
- <dd><a href="#">网站建设</a></dd>
- <dd><a href="#">网络营销</a></dd>
- <dd><a href="#">电子商务</a></dd>
- <dd><a href="#">广告代码</a></dd>
- <dd><a href="http://www.5imoban.net">企业模板</a></dd>
- </dl>
- </li>
- <li class="mainmenu">
- <a class="link" href="#">行业资讯</a>
- <dl>
- <dd><a href="#">零度对策</a></dd>
- <dd><a href="#">网站建设</a></dd>
- <dd><a href="#">网络营销</a></dd>
- <dd><a href="#">电子商务</a></dd>
- <dd><a href="#">广告代码</a></dd>
- <dd><a href="http://www.5imoban.net">免费网页模板</a></dd>
- </dl>
- </li>
- <li class="mainmenu"><a href="#">联系我们</a></li>
- </ul>
- <div id="right"><img src="images/nav_r.jpg"></div>
- </div>
注:class为mainmenu紧跟的a链接是主导航,dl dd里面的a为二级导航。




































文章点评