我们在用 cli 创建项目时,
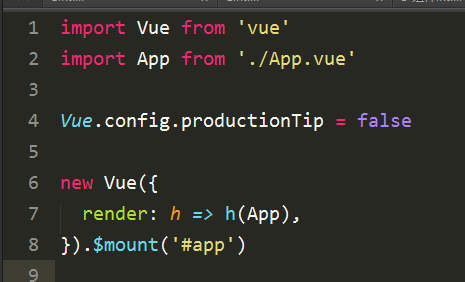
在 main.js 入口里面用的时new vue({})

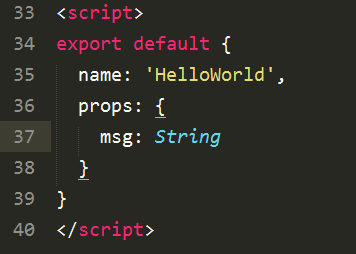
其他组件里面用 export default {}

解释:
export default是ES6的语法,用来导出模块,向外面暴露数据,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。
而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
export default命令并不是在每个文件中都是必须的。它的作用只是用于导出模块,在别的模块需要调用这个模块的时候,可以通过import命令引入使用的,里面的data()方法要return。




































文章点评