nodejs官方下载地址:戳我
选择合适的版本下载,我这里选的是node-v8.11.3-x64.msi
安装路径一般不装在C盘,所以我这里选择:D:\nodejs\
一路next默认等待安装完毕
2. 设置nodejs的global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
在nodejs的安装目录D:\nodejs\下,新建node_global和node_cache两个文件夹
执行指令:
- npm config set prefix "D:\nodejs\node_global"
- npm config set cache "D:\nodejs\node_cache"
设置成功后,后续用命令npm install -g XXX安装的XXX模块就在D:\nodejs\node_global\node_modules里。
查看配置信息指令:npm config list
3. 设置环境变量
添加用户变量PATH:D:\nodejs\node_global
新增系统变量NODE_PATH:D:\nodejs\node_global\node_modules
4. 安装cnpm(可选)
由于许多npm包都在国外,直接使用npm指令下载安装会比较慢,好像很多人推荐用淘宝的镜像服务器,这样所有用npm的指令都可以用cnpm代替。我个人喜欢直接用npm所以没有安装,实测其实npm也挺快的啊=。=不想安装的小伙伴就跳过即可
参考网址:戳我
安装指令:npm install -g cnpm --registry=https://registry.npm.taobao.org
备注:-g表示下载安装的包都放在之前配置好的安装目录下,否则就会在执行指令的当前目录下
5. 安装vue-cli
vue-cli是vuejs官方提供的一个命令行工具
安装指令:npm install -g vue-cli
安装完成后,vue就是一个指令了
- D:\nodejs\node_global
- λ npm install -g vue-cli
- npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
- D:\nodejs\node_global\vue -> D:\nodejs\node_global\node_modules\vue-cli\bin\vue
- D:\nodejs\node_global\vue-init -> D:\nodejs\node_global\node_modules\vue-cli\bin\vue-init
- D:\nodejs\node_global\vue-list -> D:\nodejs\node_global\node_modules\vue-cli\bin\vue-list
- + vue-cli@2.9.6
- added 252 packages in 61.697s
6. 下载webpack脚手架
(1) 下载指令:vue init webpack Vue01
其中webpack是打包和压缩的工具模板,learnVue是工程文件夹名称
执行完会在当前目录下生成一个名为工程名称的文件夹,并下载好了模板,但相关依赖还没有安装
(2) 执行指令后会先提示下载中,大概几秒后会提示输入工程的相关信息:
project name:工程名(不是文件夹名),不可以含有大写字母,后续是页面的title
vue-router:vuejs提供的路由工具,我选择安装,相关介绍可戳这里
ESLint:好像是一个语法检查选项,我不安装
unit tests和e2e tests:好像都是测试项,我也没有安装
最后一个选项是推荐相关依赖后续使用npm install指令安装,选择Yes, use npm
(3) 然后等待一段时间即完成下载
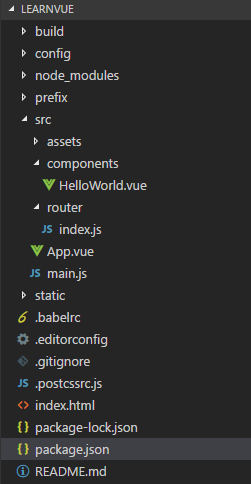
(4) 下载完毕后可以打开工程文件看到如下图所示的目录结构,我们的代码就放在src这个文件夹中,其他文件夹都是一些依赖和工具,不需要关心
- D:\develop
- λ vue init webpack learnVue
- ? Project name learn-vue
- ? Project description my first vue project
- ? Author yvettre
- ? Vue build standalone
- ? Install vue-router? Yes
- ? Use ESLint to lint your code? No
- ? Set up unit tests No
- ? Setup e2e tests with Nightwatch? No
- ? Should we run `npm install` for you after the project has been created? (recommended) npm

7. 下载webpack相关依赖
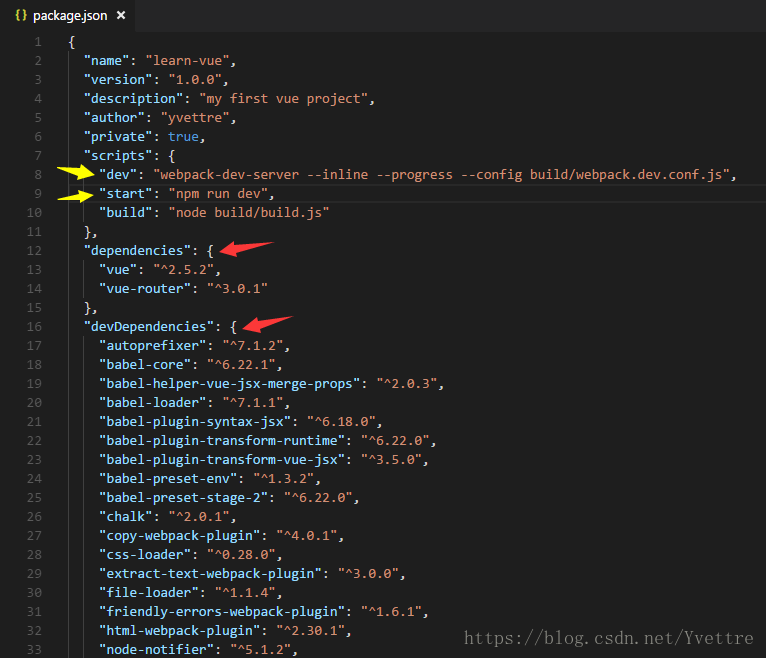
根目录下有一个package.json的文件:

要安装红色箭头所指的那些依赖项,安装指令是:npm install
8. 运行webpack的demo
- D:\develop\Vue01
- λ npm install
- npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
- up to date in 14.505s
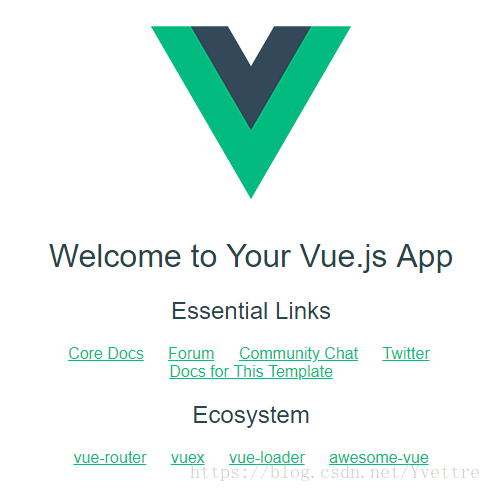
这样就运行起来啦,然后我们在浏览器中访问localhost:8080,即可看到:
- D:\develop\Vue01
- $ npm run dev
- DONE Compiled successfully in 1637ms 21:14:46
- I Your application is running here: http://localhost:8080





































文章点评